使用 VS Code 编译 LaTeX
事情是这样的。本来我用 Overleaf 好好的,结果突然有一天,我需要使用一份中文的 LaTeX 模板。
然后这个模板就无法正常编译了,每次都超时。参考了网上的种种建议,仍旧无法解决。实验室的几个哥们都尝试了一下,也没有正常解决的。

- 图:Overleaf 编译一些中文模板会超时。
最后我们得出了结论:Overleaf还是不太行。对此,我们选择自己配环境,用 VS Code 试试。最后发现,VS Code 贼好用。
因此,我决定将在本机上配置 LaTeX 环境的过程记录下来,方便自己后面重配环境,也帮助其他人,让大家早日感受到 VS Code 编写 LaTeX 的顺滑体验~

- 图:使用 VS Code 编辑 LaTeX,非常爽滑~ 这里使用了 background 插件,可以在背景上放各种各样的图片。
1. 环境搭建
1.1 Visual Studio Code
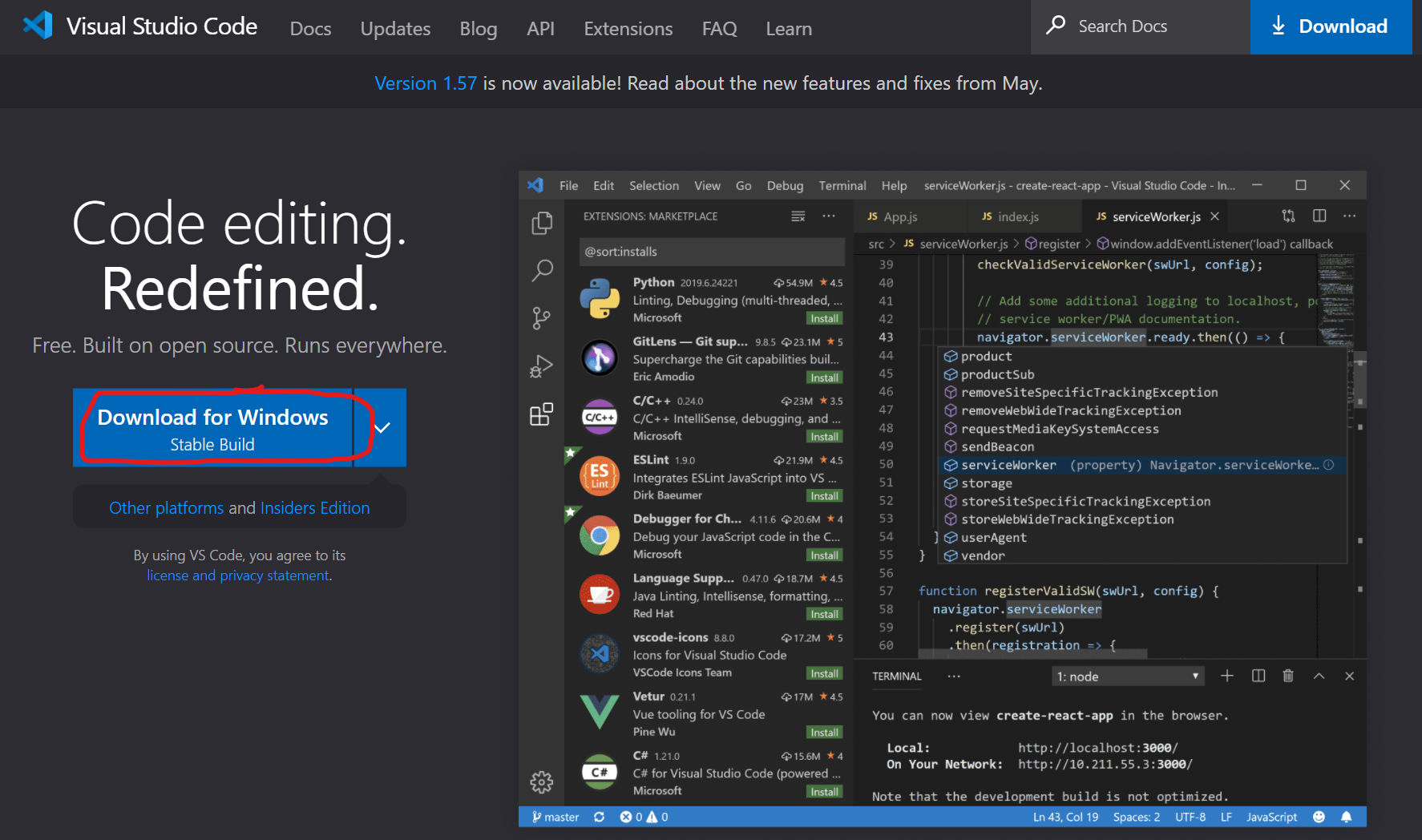
首先,需要安装 Visual Studio Code 软件。下载网址:Visual Studio Code。

按照安装文件的要求,完成安装即可。
1.2 TeX Live
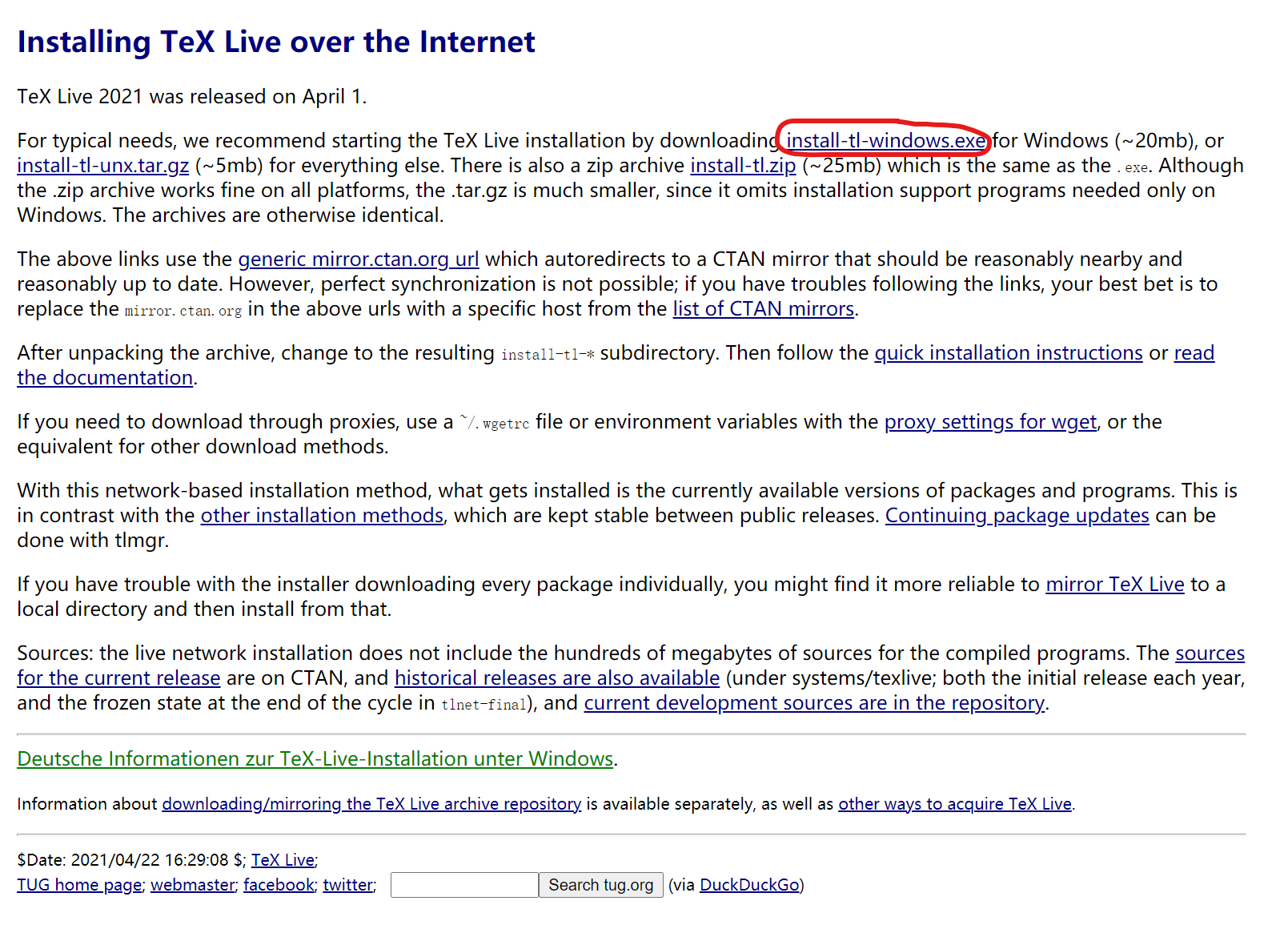
随后,需要安装 TeX Live 环境,使用该环境即可完成 LaTeX 文档的编译(也就是生成 pdf)。下载网址:https://www.tug.org/texlive/acquire-netinstall.html

随后,按照步骤一步步安装即可。建议不要修改任何配置信息(包括安装目录)。安装过程比较漫长,可以打两盘小游戏耐心等待。
1.3 LaTeX Workshop
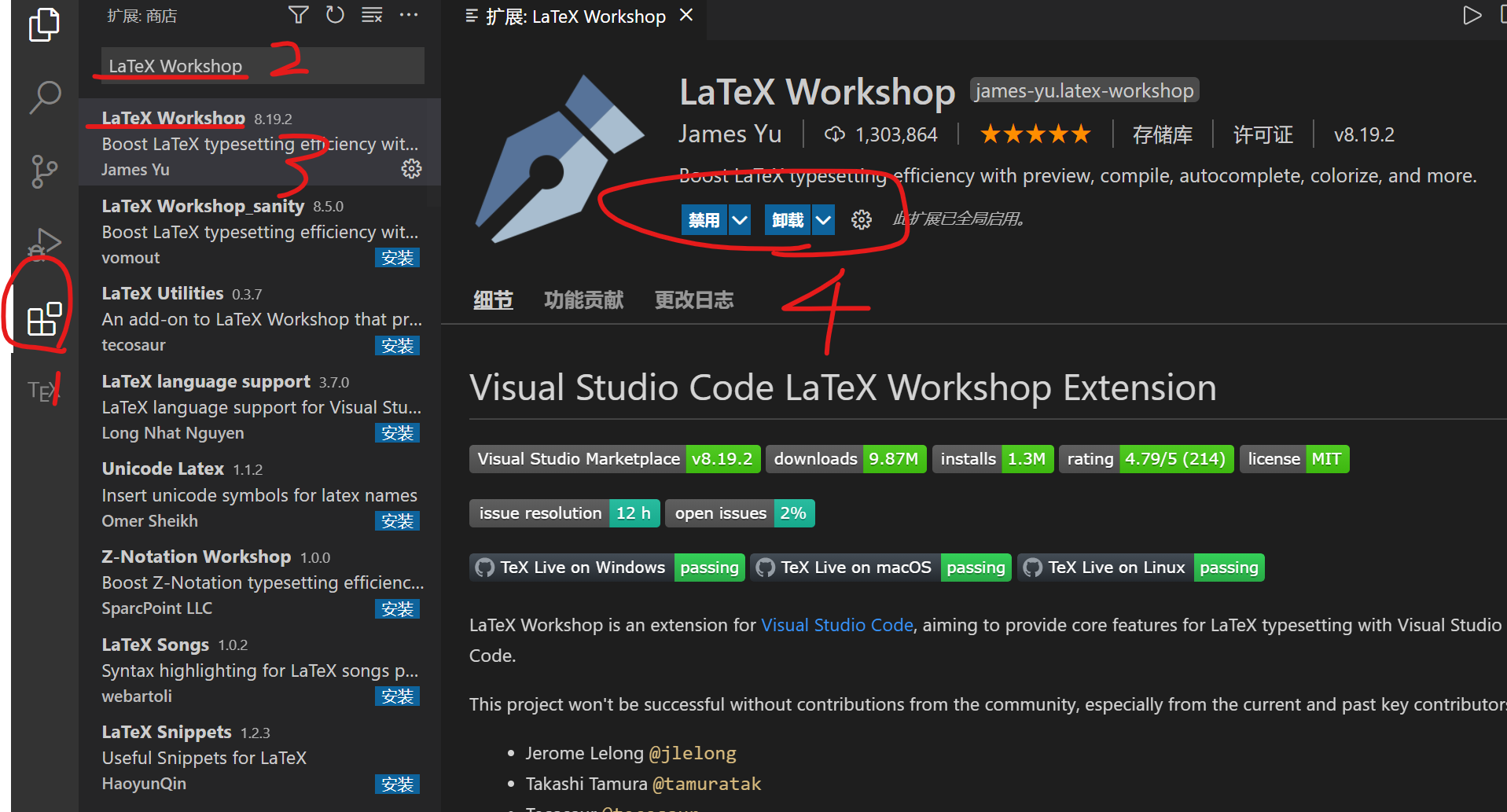
最后,打开 VS Code,选择左侧栏的扩展(也就是一堆小方块),然后在输入栏中输入 LaTeX Workshop,选择下方第一个,在右侧点击安装即可。安装步骤如下图所示。

1.4 相关配置
经历上述三个步骤,已经可以正常编写 LaTeX 了。然而,为了更加适合我们的中文环境,可以修改 VS Code 对应的配置文件。
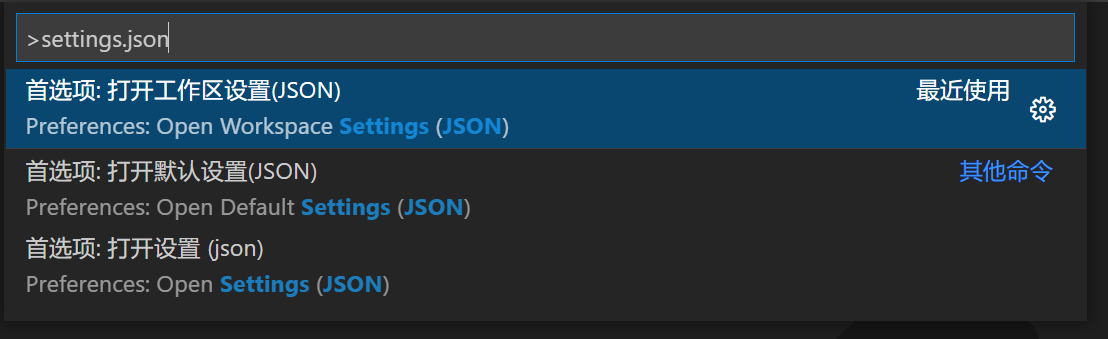
点击 Ctrl + Shift + P,输入 setting.json,选择第一个,即可进入配置文件。

在两个花括号中间放入下面的代码,就可以将编译工具改成适合中文的 XeLaTeX。
"latex-workshop.latex.tools": [
{
// 编译工具和命令
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"-pdf",
"%DOCFILE%"
]
},
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}
],为了方便将整个 LaTeX 工程进行编译(也就是生成 PDF),我们还需要导入编译链。
如果不导入会怎样呢?比如说,有的模板需要编译 bib 文件,否则就看不到参考文献。这时候如果没有编译链,就无法正常显示参考文献。而如果使用编译链(例如 xe->bib->xe->xe),就可以正常编译工程,生成 PDF 了。
配置编译链,可以将这些代码放在之前的代码下方:
"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
],
},
{
"name": "pdflatex",
"tools": [
"pdflatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdf->bib->pdf->pdf",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
}
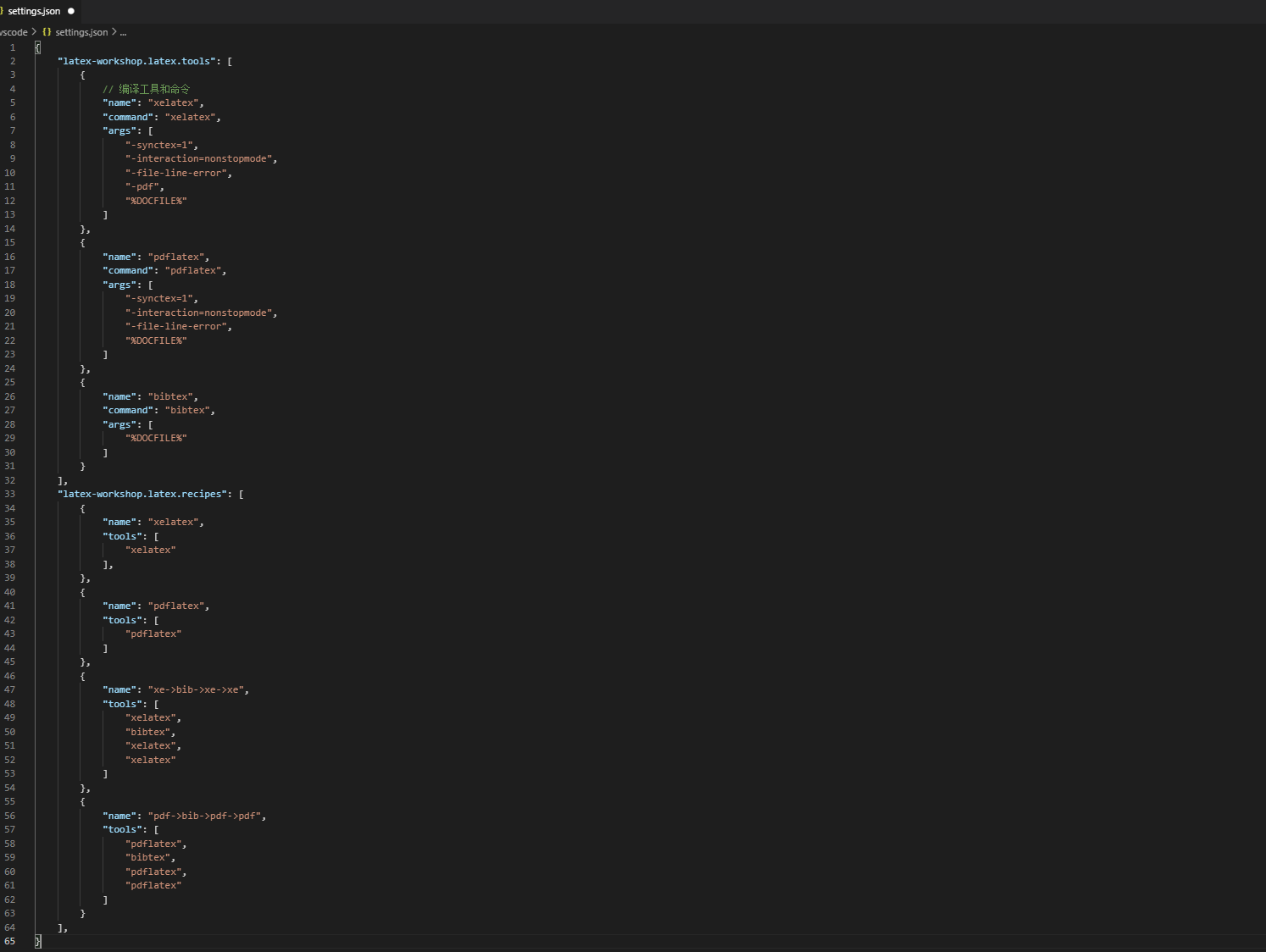
],最后的 settings.json 文件是这样的:

保存之后就可以了~
1.5 具体使用
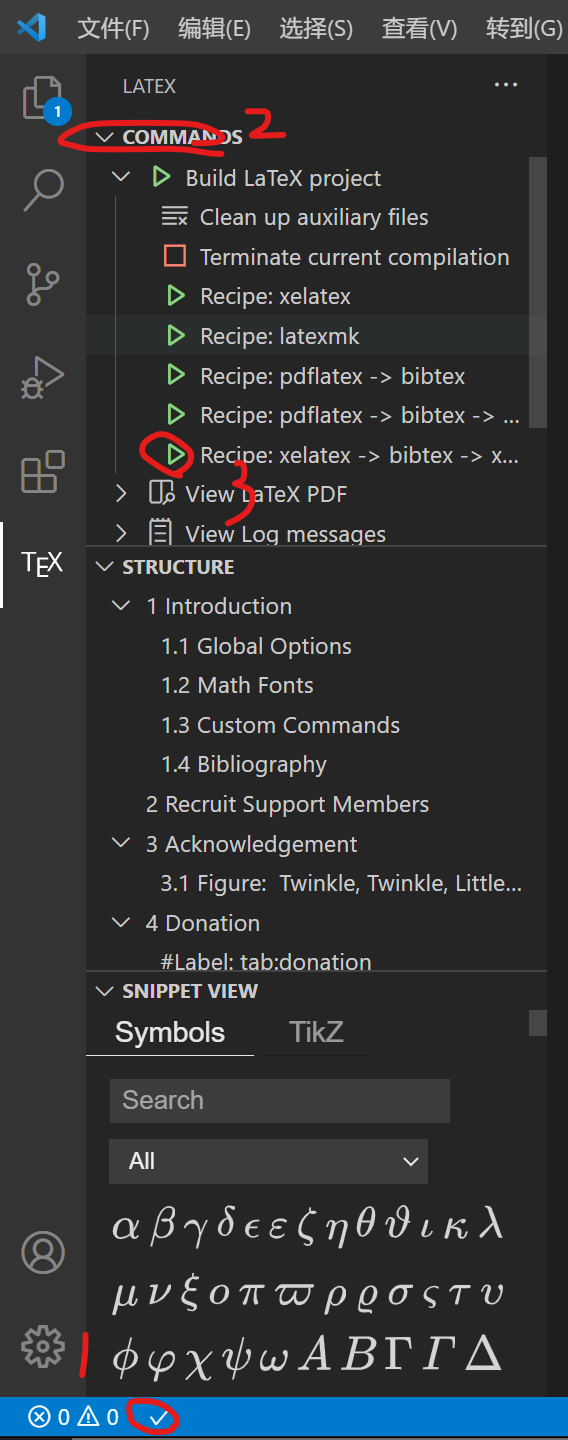
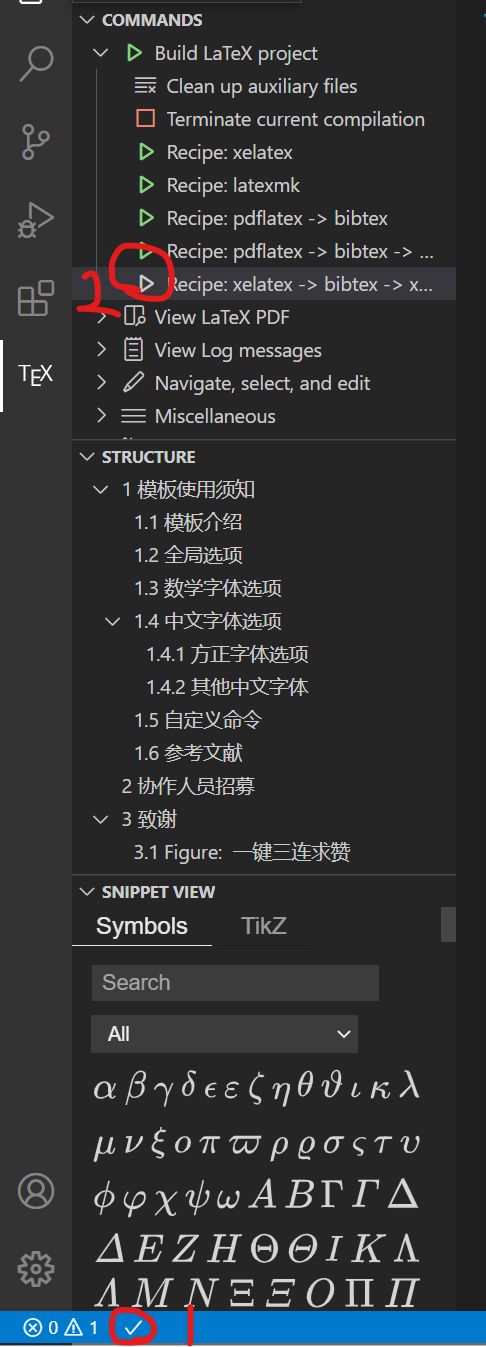
编写完 Tex 文档,直接 Ctrl + S 就可以编译。如果带有参考文献,可以点击左下角的对勾,选择 Build LaTeX project 后选择 xe->bi->xe->xe 即可编译。

2. 相关问题
2.1 无法编译 BibTex
可以选择 VS Code 左下角的对勾,随后选择左上角的 Recipe: xelatex -> bibtex -> xelatex -> xelatex 进行编译,即可将参考文献放入 PDF 中。






Comments | NOTHING